20章ではMatplotlibの『オブジェクト指向インターフェース』でグラフを作成・装飾する方法について解説します。
本記事を読めばFigureやAxesの意味を理解し、実際にグラフを作成できるようになります。
ぜひ最後まで読んでいってください!
本連載講座【Python ライブラリ編】では、データサイエンスに必要なPythonライブラリやその使い方を基礎から学ぶことができます。
NumPy・Pandas・Matplotlib・Scipy・Seabornについて、初学者の方にも分かりやすいよう丁寧に解説しています。
さらに、学習した内容を定着させられるように各章に演習問題を用意しています。
・Pythonでデータ分析ができるようになりたい
・Pythonの基礎事項は一通り学んだので、さらに深く学びたい
このように考えている方はTech Teacherが運営する【Python ライブラリ編】で、Pythonによるデータサイエンスの学習をすることをお勧めします!
なお、『Pythonについて全く知らない』・『Pythonの基礎事項がまだ分かっていない』という方は、まずコチラの【Python 基礎編】で基礎を一通り学習してからライブラリ編に取り掛かりましょう!
<ライブラリ編 目次>
<ライブラリの基礎>
1章:ライブラリとは
<NumPy>
2章:NumPyの概要と配列(ndarray)
3章:統計量や次元の取得/ソート
4章:配列のインデックス
5章:numpy.whereによる条件制御
6章:配列の結合/分割
7章:乱数
<SciPy>
8章:SciPyの概要と基本操作
<Pandas>
9章:SeriesとDataFrame/統計量の取得
10章:データの読み込み/書き込み
11章:データの取り出し/追加
12章:データのソート
13章:データの結合
14章:階層型インデックス
15章:groupbyによる集計
16章:マッピング処理
17章:欠損値の扱い
<Matplotlib>
18章:Matplotlibの概要
19章:pyplotインターフェース
20章:オブジェクト指向インターフェース
<Seaborn>
21章:Seabornの概要と基本操作
オブジェクト指向インターフェースの説明
Matplotlibでグラフを作成するには主に『pyplotインターフェース』を用いる方法、『オブジェクト指向インターフェース』を用いる方法の2つがあります。
本記事では『オブジェクト指向インターフェース』の使い方と関数について解説します。
なお、もう一つのpyplotインターフェースでグラフを作成する方法は以下の記事で解説しています。

オブジェクト指向インターフェースとは
『オブジェクト指向インターフェース』はFigureやAxesなどのオブジェクトを用いてグラフを作成する方法です。
こちらの方法でプログラムを自由に読み書きできるようになるにはクラスやインスタンスなどの概念を理解している必要があります。
Pythonのクラスやインスタンスについては以下の記事で初学者の方にも分かりやすく解説しているので、ぜひ参照してください。
【図解】オブジェクトの構造
Matplotlibでオブジェクト指向インターフェースを用いてグラフを作成する際、以下の2つのオブジェクトを自身で作成する必要があります。
- 『Figure』オブジェクト
- 『Axes』オブジェクト
『Figure』オブジェクトはグラフや軸を描くための土台となるオブジェクトです。
『Axes』オブジェクトはFigureオブジェクトの子として作成され、グラフや軸などのグラフ要素をすべて含んだオブジェクトです。
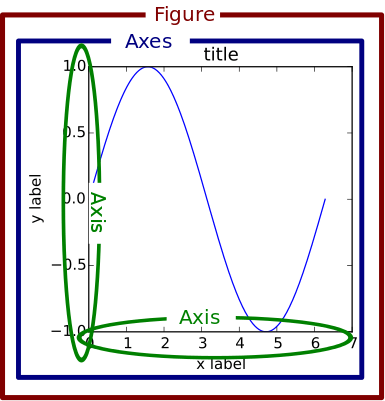
以下は、Matplotlibにおけるオブジェクト同士の包含関係を表す図です。
『Axis』はx軸やy軸などの軸を表すオブジェクトです。

(引用:https://matplotlib.org/1.5.1/faq/usage_faq.html)
グラフ作成の主な流れ
オブジェクトの構造を説明しただけではよく分からないと思うので、グラフ作成の流れを具体例とともに説明します。
オブジェクト指向インターフェースにおけるグラフ作成の流れは以下の通りです。
①:plt.figure()でFigureオブジェクト(土台)を作成
②:plt.add_subplot()でAxesオブジェクトを作成
③:Axes.plot()などのメソッドでグラフを作成
④:Axes.set_title()などのメソッドでグラフを装飾
⑤:plt.show()でグラフを表示
Figureオブジェクトを作成
まずは『plt.figure()』を用いてFigureオブジェクトを作成します。
#Figureオブジェクトを作成
fig = plt.figure()後程紹介しますが、引数figsizeを用いて図のサイズを指定することができます。
Axesオブジェクトを作成
続いてFigureオブジェクトの『add_subplot』メソッドを用いてAxesオブジェクトを作成します。
#Axesオブジェクトを作成
ax = fig.add_subplot()グラフを作成
次に『Axes.plot()』などのメソッドを用いてグラフ本体のオブジェクトをAxesに作成します。
今回はsin(x)のグラフを描きます。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
#プロット
ax.plot(x, y)グラフを装飾
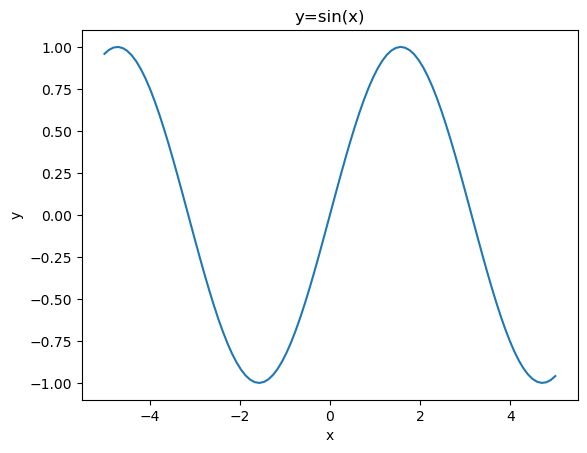
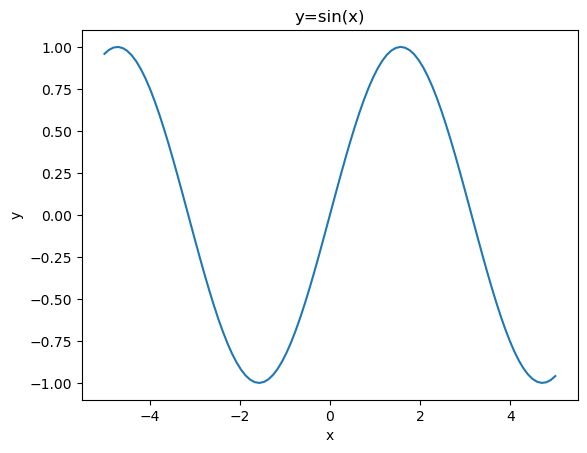
『Axes.set_title()』などのメソッドを用いてグラフの装飾や見た目の微調整を行います。
#タイトル
ax.set_title('y=sin(x)')
#軸ラベル
ax.set_xlabel('x')
ax.set_ylabel('y')グラフを表示
最後に『plt.show()』を用いてグラフを表示します。
なお、JupyterNotebook環境でこれまでのコードを分割して実行している場合うまく表示されません。
グラフを作成する際は、Figureオブジェクトの作成から表示までを同一のコードセルに記述しましょう。
#Figureオブジェクトを作成
fig = plt.figure()
#Axesオブジェクトを作成
ax = fig.add_subplot()
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
#プロット
ax.plot(x, y)
#タイトル
ax.set_title('y=sin(x)')
#軸ラベル
ax.set_xlabel('x')
ax.set_ylabel('y')
plt.show()
なお、グラフの線の太さや色などの微調整を行う際は『matplotlib.artist.getp』メソッドを活用しましょう。
こちらのメソッドでcolorやlinestyle、linewidthなどの値を確認しながら見た目の微調整を行うことができます。
#axのlines(グラフ本体のオブジェクト)のプロパティを表示
print(mpl.artist.getp(ax.lines)) agg_filter = None
alpha = None
animated = False
antialiased or aa = True
bbox = Bbox(x0=-5.0, y0=-0.9999867914567981, x1=5.0, y1=0...
children = []
clip_box = TransformedBbox( Bbox(x0=0.0, y0=0.0, x1=1.0, ...
clip_on = True
clip_path = None
color or c = #1f77b4
...「Axes.plot()」で作成したグラフ本体はAxesオブジェクトの子オブジェクトとして定義されます。
作成したグラフのオブジェクトを格納したリストは『Axes.lines』で取得することができます。
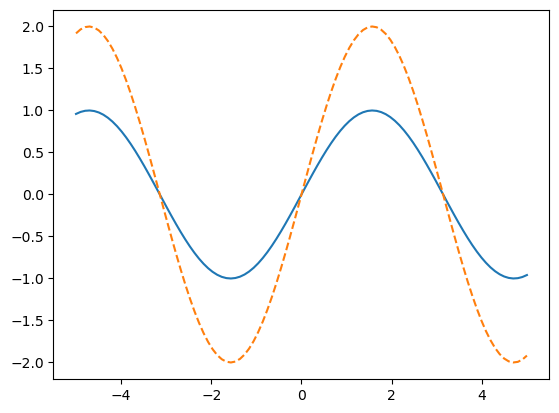
1つのAxesに複数のグラフを作成する場合
同じAxesオブジェクトからグラフを作成するメソッドを複数回呼び出すと、1つのAxesに複数のグラフを重ねて描くことができます。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
fig = plt.figure()
ax = fig.add_subplot()
#2つのグラフを同じAxesに作成
ax.plot(x, y)
ax.plot(x, 2*y, '--')
plt.show()
グラフ装飾の基本メソッド
オブジェクト指向インターフェースでグラフのレイアウトを決めたり、グラフを装飾したりするためのメソッドを紹介します。
| 関数 | 説明 |
|---|---|
| plt.figure() | Figureオブジェクトを作成・図の大きさや背景の色を指定 |
| Figure.add_subplot() | Axesオブジェクトを追加・複数のグラフを並べて描画する |
| Axes.set_title() | グラフのタイトルを指定 |
| Axes.set_xlabel() | x軸のラベルを指定 |
| Axes.set_ylabel() | y軸のラベルを指定 |
| Axes.legend() | 凡例を表示 |
| Axes.grid() | グリッドを表示 |
plt.figure():図の大きさや背景の色を指定
『plt.figure()』を用いてFigureオブジェクトを作成する際、図の大きさや背景の色を指定することができます。
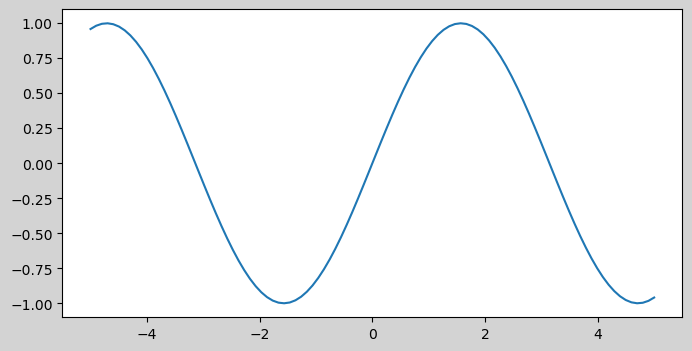
以下の例では、引数figsizeと引数facecolorを用いて図の大きさと背景の色を指定しています。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
#plt.figureで図の大きさ・背景の色を指定
fig = plt.figure(figsize=(8, 4), facecolor='lightgray')
ax = fig.add_subplot()
ax.plot(x, y)
plt.show()
なお、figsizeのデフォルト値は(6.4, 4.8)、facecolorのデフォルト値は’white’となっています。
Figure.add_subplot():複数のグラフを並べて描画する
『add_subplot』メソッドの引数として以下のように数値を渡すと、1つのFigureに複数のAxesを作成することができます。
fig.add_subplott(縦に並べる個数, 横に並べる個数, 何番目のAxesか)
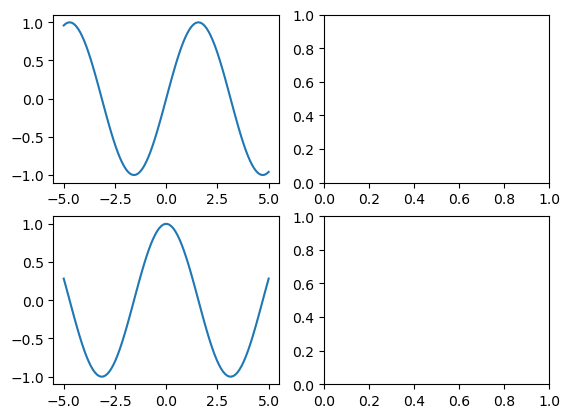
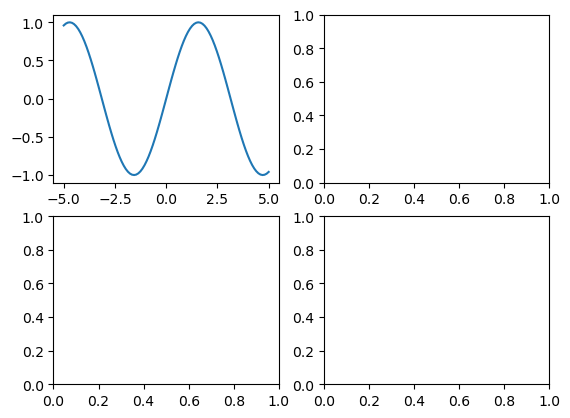
以下の例では、1つのFigure内に4つのAxesを2×2の形で作成しています。
その後、1番目と3番目のAxesにデータをプロットしています。
fig = plt.figure()
#1つのFigureに複数のAxesを作成
ax1 = fig.add_subplot(2, 2, 1)
ax2 = fig.add_subplot(2, 2, 2)
ax3 = fig.add_subplot(2, 2, 3)
ax4 = fig.add_subplot(2, 2, 4)
#ax1にy=sin(x)のグラフを描画
x = np.linspace(-5, 5, 100)
y1 = np.sin(x)
ax1.plot(x, y1)
#ax3にy=cos(x)のグラフを描画
y3 = np.cos(x)
ax3.plot(x, y3)
plt.show()
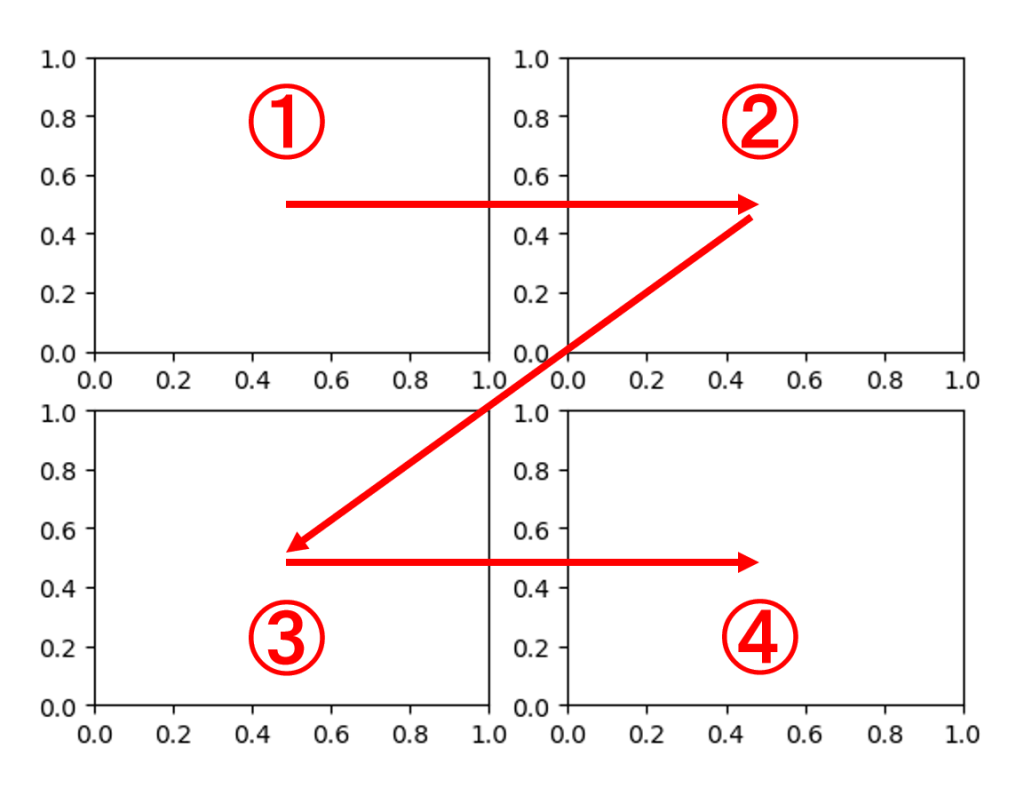
なお、Axesの番号は以下の画像のように、左上から始まり右下にかけて大きくなります。

実は『plt.subplots()』を用いるとFigureオブジェクトとAxesオブジェクトを同時に作成することができます。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
#FigureとAxesを同時に作成
fig, ax = plt.subplots()
ax.plot(x, y)
ax.set_title('y=sin(x)')
ax.set_xlabel('x')
ax.set_ylabel('y')
plt.show()
また、『plt.subplots()』の引数として以下のように数値を渡すと、Figureと複数のAxesを同時に作成することもできます。
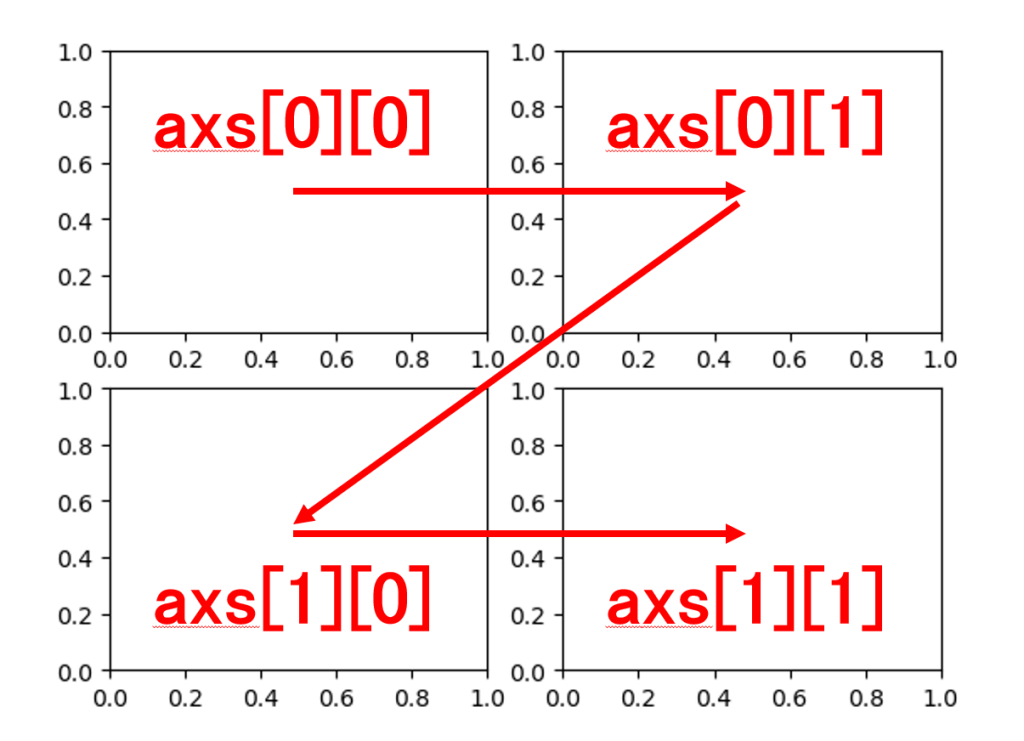
このとき、複数のAxesは2次元リストに格納されることに注意してください。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
#複数のAxesを同時に作成
fig, axs = plt.subplots(2, 2)
axs[0][0].plot(x, y)
plt.show()
それぞれのAxesに対応するインデックスは以下の図のようになります。

Axes.set_title():タイトルを指定
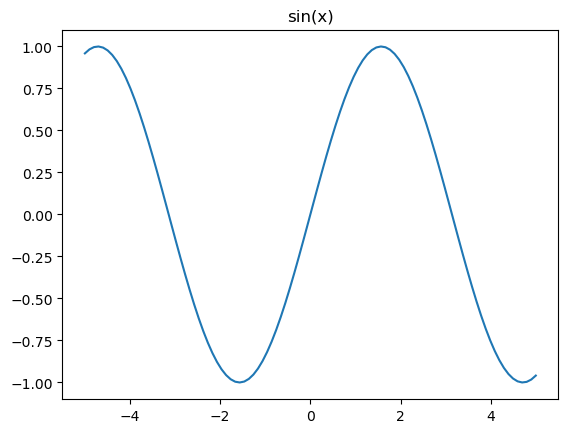
『Axes.set_title()』を用いてグラフのタイトルを指定することができます。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
fig = plt.figure()
ax = fig.add_subplot()
#ax.title()でタイトルを指定
ax.plot(x, y)
ax.set_title('sin(x)')
plt.show()
Axes.set_xlabel()/Axes.set_ylabel():軸ラベルを指定
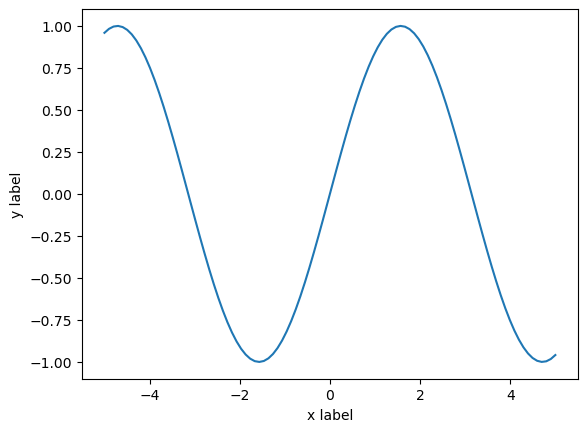
『Axes.set_xlabel()』や『Axes.set_ylabel()』を用いると、軸ラベルを指定することができます。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
fig = plt.figure()
ax = fig.add_subplot()
#ax.set_xlabel()/ax.set_ylabel()で軸ラベルを指定
ax.plot(x, y)
ax.set_xlabel('x label')
ax.set_ylabel('y label')
plt.show()
Axes.legend():凡例を表示
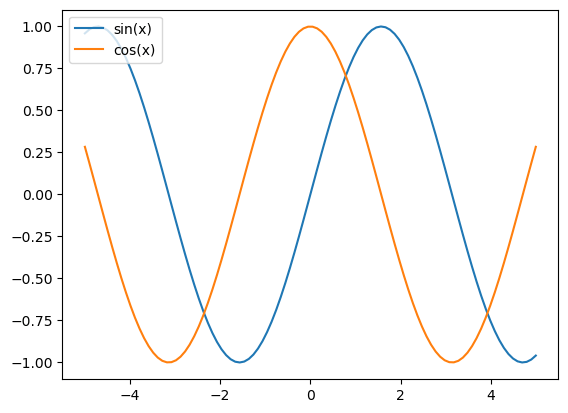
『Axes.legend()』を用いて凡例を表示することができます。
1つのAxes複数のグラフを描画するときなどに便利です。
凡例を表示するにはそれぞれのグラフにラベルを付ける必要があります。
以下の例では「ax.legend(ラベルのリスト)」としてラベルを付けていますが、ax.plot()などの引数labelでグラフ作成時にラベルを付けることもできます。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y1 = np.sin(x)
y2 = np.cos(x)
fig = plt.figure()
ax = fig.add_subplot()
#ax.legend()で凡例を表示
ax.plot(x, y1)
ax.plot(x, y2)
ax.legend(['sin(x)', 'cos(x)'])
plt.show()
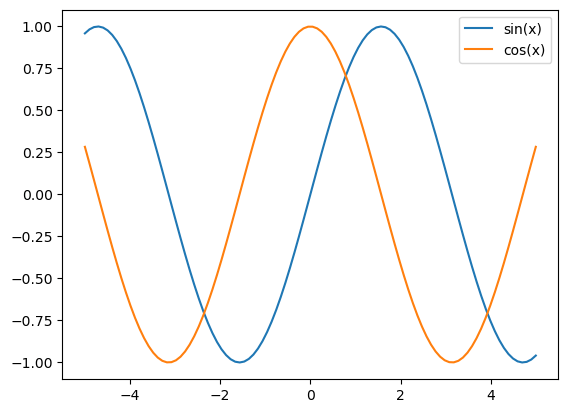
ax.legend()の引数locを用いて、凡例の位置を指定することができます。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y1 = np.sin(x)
y2 = np.cos(x)
fig = plt.figure()
ax = fig.add_subplot()
#ax.legend()で凡例を表示
ax.plot(x, y1)
ax.plot(x, y2)
ax.legend(['sin(x)', 'cos(x)'], loc='upper left')
plt.show()
Axes.grid():グリッドを表示
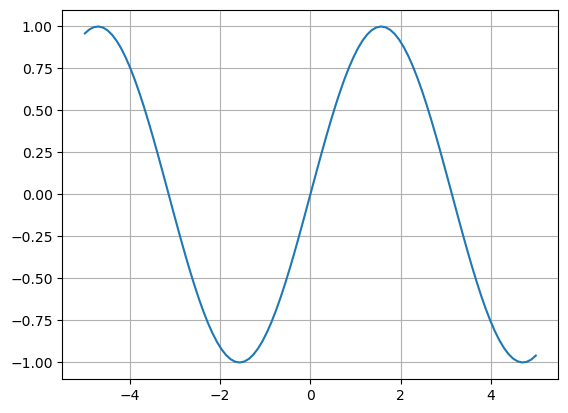
『Axes.grid()』を用いると、グリッドを表示させることができます。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
fig = plt.figure()
ax = fig.add_subplot()
#ax.grid()でグリッドを表示
ax.plot(x, y)
ax.grid()
plt.show()
さまざまなグラフを作成するメソッド
Matplotlibのオブジェクト指向インターフェースでさまざまなグラフを作成するためのメソッドを紹介します。
| 関数 | 作れるグラフ |
|---|---|
| Axes.plot() | 関数や曲線のグラフ |
| Axes.scatter() | 散布図 |
| Axes.bar() | 棒グラフ |
| Axes.hist() | ヒストグラム |
| Axes.pie() | 円グラフ |
本記事で紹介しきれない各メソッドの引数などについては、以下の公式ドキュメントを参照してください。
https://matplotlib.org/stable/api/axes_api.html#plotting
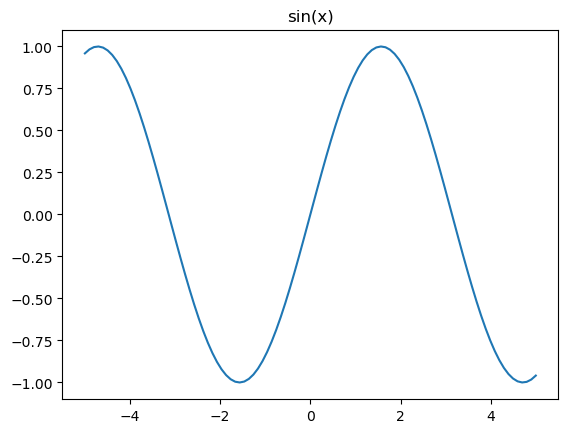
Axes.plot():関数や曲線のグラフ
『Axes.plot()』を用いると、関数や曲線のグラフを作成することができます。
#プロットするデータ
x = np.linspace(-5, 5, 100)
y = np.sin(x)
fig = plt.figure()
ax = fig.add_subplot()
#プロット
ax.plot(x, y)
ax.set_title('sin(x)')
plt.show()
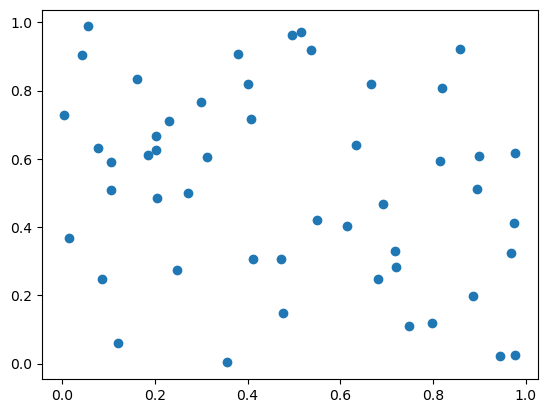
Axes.scatter():散布図
『Axes.scatter()』を用いると、散布図を作成することができます。
#プロットするデータ
x = np.random.rand(50)
y = np.random.rand(50)
fig = plt.figure()
ax = fig.add_subplot()
#散布図
ax.scatter(x, y)
plt.show()
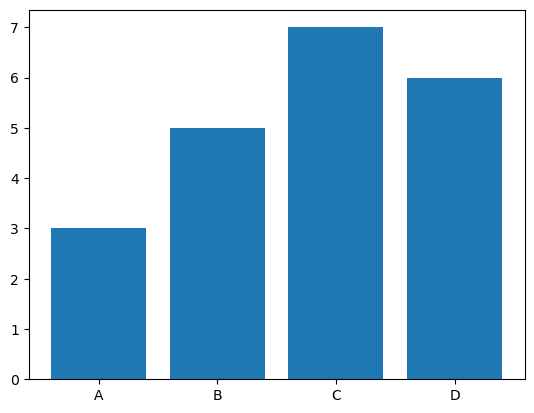
Axes.bar():棒グラフ
『Axes.bar()』を用いると棒グラフを作成することができます。
このとき、引数tick_labelを用いてそれぞれのグラフにラベルを付けることができます。
#プロットするデータ
x = np.array([1,2,3,4])
y = np.array([3,5,7,6])
fig = plt.figure()
ax = fig.add_subplot()
#棒グラフ
ax.bar(x, y, tick_label=['A', 'B', 'C', 'D'])
plt.show()
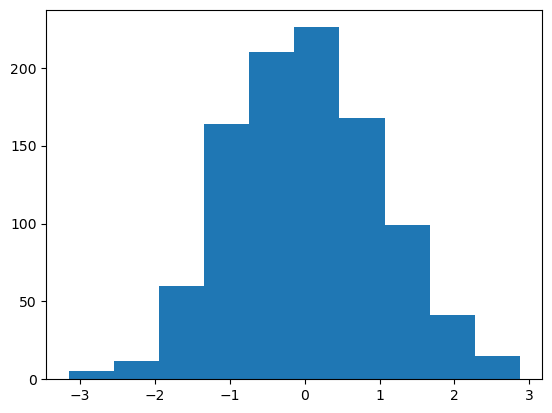
Axes.hist():ヒストグラム
『Axes.hist()』を用いると、ヒストグラムを作成することができます。
#プロットするデータ
x = np.random.randn(1000)
fig = plt.figure()
ax = fig.add_subplot()
#ヒストグラム
ax.hist(x)
plt.show()
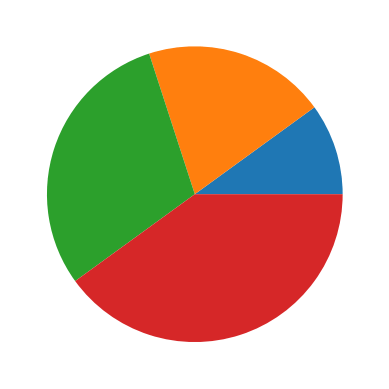
Axes.pie():円グラフ
『Axes.pie()』を用いると円グラフを作成することができます。
#データ
r = [5,10,15,20]
fig = plt.figure()
ax = fig.add_subplot()
#円グラフ
ax.pie(r)
plt.show()
また、引数labelsでラベル付け、引数counterclockで描画方向、引数startangleで開始位置の設定ができます。
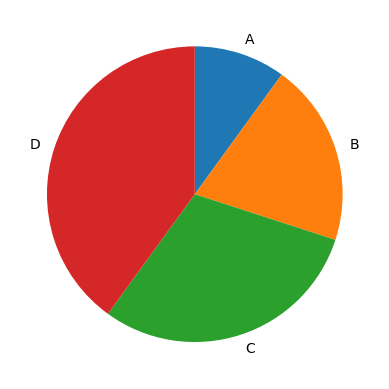
以下の例ではラベル付けを行い、「counterclock=False」として描画方向を時計回りに設定しています。
また、「startangle=90」として開始位置を真上に設定しています。
#データとラベル
r = [5,10,15,20]
labels = ['A', 'B', 'C', 'D']
fig = plt.figure()
ax = fig.add_subplot()
#円グラフ
ax.pie(r, labels=labels, counterclock=False, startangle=90)
plt.show()
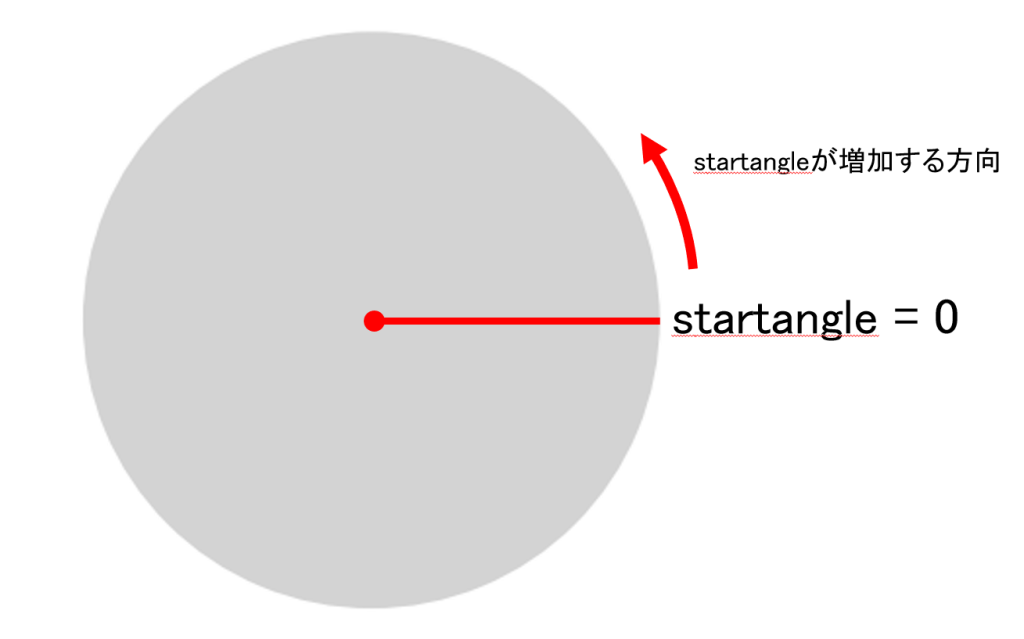
引数startangleは「右から指定した角度だけ反時計回りに回転した位置」を開始位置とします。

『Tech Teacher』3つの魅力
魅力1. オーダーメイドのカリキュラム
『Tech Teacher』では、決められたカリキュラムがなくオーダーメイドでカリキュラムを組んでいます。「質問だけしたい」「相談相手が欲しい」等のご要望も実現できます。
魅力2. 担当教師によるマンツーマン指導
Tech Teacherでは、完全マンツーマン指導で目標達成までサポートします。
東京大学を始めとする難関大学の理系学生・院生・博士の教師がが1対1で、丁寧に指導しています。
そのため、理解できない箇所は何度も分かるまで説明を受けることができます。
魅力3. 3,960円/30分で必要な分だけ受講
Tech Teacherでは、授業を受けた分だけ後払いの「従量課金制」を採用しているので、必要な分だけ授業を受講することができます。また、初期費用は入会金22,000円のみです。一般的なプログラミングスクールとは異なり、多額な初期費用がかからないため、気軽に学習を始めることができます。
まとめ
・魅力1. 担当教師によるマンツーマン指導
・魅力2. オーダーメイドのカリキュラム
・魅力3. 3,960円/30分で必要な分だけ受講
質問のみのお問い合わせも受け付けております。
まとめ
いかがだったでしょうか。
本記事ではMatplotlibの『オブジェクト指向インターフェース』でグラフを作成する方法を解説しました。
もう一つの『pyplotインターフェース』については以下の記事で詳しく解説しています。

2つのインターフェースを状況に応じて使い分けられることが重要です。
本連載講座を活用して、手を動かしながら実践に取り組んでみてください!
次のページへ